如何编写一个专业实用的导航下拉菜单?
- 知识点:链接+无序列表+元素定位+事件监听+事件委托
- vscode 快捷键

1. 链接 A 标签 的使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>链接元素a</title>
<style>
body {
display: grid;
}
</style>
</head>
<body>
<!-- 1.打开一个网站 -->
<a href="https://www.php.cn" target="_self">php.cn</a>
<a href="https://www.php.cn" target="_blank">php.cn</a>
<!--2. 下载一个文件 -->
<a href="http://127.0.0.1:5500/0612/demo1.zip" target="_blank">下载</a>
<!--3. 发邮件 -->
<a href="mailto:1047858916@qq.com"" target="_blank">发邮件</a>
<!--4.打电话 -->
<a href="tel:158****4023"" target="_blank">打电话</a>
<!--5. 锚点 -->
<a href="#top"">跳转到锚点</a>
<a id="top" style="margin-top: 1000px;">hello world!</a>
</body>
</html>
2. 列表
- 有序列表
- 无序列表
- 自定义列表
- 演示代码:
<!-- 有序列表 -->
<!-- ol+li -->
<h3>商品分类</h3>
<ol start="1" type="i">
<li><a href="">电脑 / 办公</a></li>
<li><a href="">服装 / 男装 / 女装</a></li>
<li><a href="">图书 / 文娱 / 教育</a></li>
</ol>
<!-- 自定义列表 -->
<!-- dl+dt+dd -->
<dl>
<dt>电话:</dt>
<dd><a href="tel:189456***34" target="_blank">189456***34</a></dd>
<dd><a href="tel:0551-67744***" target="_blank">0551-67744***</a></dd>
<dt>地址:</dt>
<dd>北京</dd>
</dl>3.元素定位
- 相对定位:元素相对于自己在文档流中的原始位置进行偏移
- 绝对定位:一定要有一个定位父级做为定位参照物,否则就相对于 body 进行定位
- 演示代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>元素定位</title>
<style>
/* 元素的定位: 元素默认在页面中是按文档流的顺序进行排列的 */
/* 文档流: 元素的排列按照书写顺序,源码中的顺序 */
body {
/* 文档流定位 */
position: static;
border: 1px solid red;
/* v: viewport, h:height */
/* viewport: 视口, 可视窗口, 当前你的看到的窗口大小; */
height: 100vh;
}
.box1 {
width: 200px;
height: 200px;
border: 1px solid blue;
/* 相对定位: 元素相对于自己在文档流中的原始位置进行偏移 */
/* position: relative;
position: absolute; */
top: 50px;
left: 50px;
}
.box2 {
width: 100px;
height: 100px;
border: 2px solid gold;
/* 绝对定位:一定要有一个定位父级做为定位参照物,否则就相对于body进行定位 */
position: absolute;
top: 50px;
left: 50px;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
</div>
</body>
</html>
4. 事件
4.1 事件与事件监听
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>事件与事件监听</title>
</head>
<body>
<!-- 1.事件属性 -->
<button onclick="console.log(this.innerText);">按钮1</button>
<button>按钮2</button>
<button>按钮3</button>
<script>
// 2.对象属性方式添加事件,只有最后一次点击有效,同名事件彼此覆盖
document.querySelectorAll("button")[1].onclick = function () {
console.log("第一次点击");
};
document.querySelectorAll("button")[1].onclick = function () {
console.log("第二次点击");
};
// 3.事件监听器 (工作中更多推荐使用)
const btn3 = document.querySelectorAll("button")[2];
// btn3.addEventListener(事件类型,事件方法)
btn3.addEventListener("click", function () {
console.log("第一次点击");
});
btn3.addEventListener("click", function () {
console.log("第二次点击");
});
// 可以给一个元素多次添加同一个事件,并且可以自定义事件的触发阶段
</script>
</body>
</html>
4.2 事件监听阶段
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>事件的触发阶段</title>
</head>
<body>
<div>
<li>
<a href="#">点击我试试</a>
</li>
</div>
<script>
const a = document.querySelector("a");
const li = document.querySelector("li");
const div = document.querySelector("div");
// const body = document.querySelector("body");
const body = document.body;
// 事件冒泡:由内向外
a.addEventListener("click", showTagName, false);
li.addEventListener("click", showTagName, false);
div.addEventListener("click", showTagName);
body.addEventListener("click", showTagName);
// 事件捕获:由外向内
a.addEventListener("click", showTagName, true);
li.addEventListener("click", showTagName, true);
div.addEventListener("click", showTagName, true);
body.addEventListener("click", showTagName, true);
function showTagName() {
alert(this.tagName);
}
</script>
</body>
</html>
4.3 事件代理/事件委托
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>事件代理/事件委托</title>
</head>
<body>
<!-- ul>li{item$}*10 table 创建10个li -->
<ul>
<li>item1</li>
<li>item2</li>
<li>item3</li>
<li>item4</li>
<li>item5</li>
<li>item6</li>
<li>item7</li>
<li>item8</li>
<li>item9</li>
<li>item10</li>
</ul>
<script>
// 循环每一个元素,并打印
// const lis = document.querySelectorAll("li");
// lis.forEach(function (li) {
// li.addEventListener("click", function () {
// console.log(li.innerText);
// });
// });
// ev:事件对象
// 事件代理:用父级代理所有子元素以及更下一级的元素上的同名事件
document.querySelector("ul").addEventListener("click", function (ev) {
// console.log(this.tagName);
// ev.target:返回的是当前正在触发事件的元素
console.log(ev.target);
//ev.currentTarget:返回的是事件绑定者
console.log(ev.currentTarget);
});
</script>
</body>
</html>
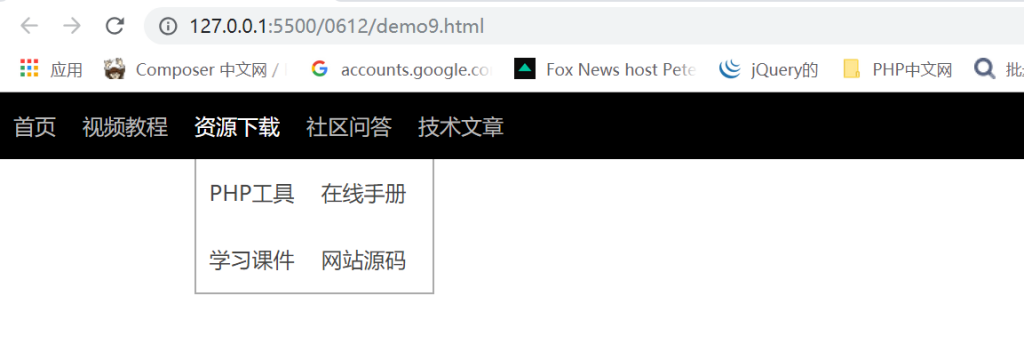
5.下拉菜单案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>下拉菜单</title>
<style>
/* 元素样式初始化: 学到盒模型再详细介绍 */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
a {
/* color: rgba(255, 255, 255, 0.7); */
color: #bbb;
text-decoration: none;
}
#nav {
background-color: black;
height: 50px;
line-height: 50px;
}
li {
list-style: none;
margin: 0px 10px;
float: left;
}
#nav > li > a:hover {
color: white;
}
/* 将父级设置为子菜单的定位容器,即转为定位元素即可 */
#nav > li {
position: relative;
}
#nav > li > ul {
position: absolute;
top: 50px;
width: 180px;
border: 1px solid #aaa;
border-top: none;
}
#nav > li > ul > li a {
display: inline-block;
height: 50px;
color: #444;
}
ul.sub li:hover {
background-color: #eee;
}
/* 初始化时不要显示子菜单 */
#nav > li > ul {
display: none;
}
</style>
</head>
<body>
<ul id="nav">
<li><a href="">首页</a></li>
<li><a href="">视频教程</a></li>
<li>
<a href="">资源下载</a>
<ul>
<li><a href="">PHP工具</a></li>
<li><a href="">在线手册</a></li>
<li><a href="">学习课件</a></li>
<li><a href="">网站源码</a></li>
</ul>
</li>
<li><a href="">社区问答</a></li>
<li>
<a href="">技术文章</a>
<ul>
<li><a href="">头条</a></li>
<li><a href="">博客</a></li>
<li><a href="">PHP教程</a></li>
<li><a href="">PHP框架</a></li>
</ul>
</li>
</ul>
</body>
<script>
// 获取所有主导航
const navs = document.querySelectorAll("#nav > li");
navs.forEach(function (nav) {
// 鼠标移入时:显示子菜单
nav.addEventListener("mouseover", showSubMenu);
nav.addEventListener;
// 鼠标移出时:关掉子菜单
nav.addEventListener("mouseout", closeSubMenu);
});
// 显示子菜单
function showSubMenu(ev) {
// console.log(ev.target);
//当前这个导航有没有子菜单?
if (ev.target.nextElementSibling !== null) {
ev.target.nextElementSibling.style.display = "block";
}
}
// 关掉子菜单
function closeSubMenu(ev) {
if (ev.target.nodeName === "A" && ev.target.nextElementSibling !== null) {
ev.target.nextElementSibling.style.display = "none";
}
}
</script>
<!-- 链接 + 无序列表 + 事件监听 +事件委托 -->
</html>
运行结果:

6. 总结
- 链接 A 标签常用 5 种方式:访问网站、发邮箱、打电话、下载、锚点
- 列表,工作中更多的用无序列更多和自定义列表
- 相对定位:元素相对于自己在文档流中的原始位置进行偏移;
- 绝对定位:绝对定位一定要有一个定位父级做为定位参照物,否则就相对于 body 进行定位
- 元素的定位: 元素默认在页面中是按文档流的顺序进行排列的
- 文档流: 元素的排列按照书写顺序,源码中的顺序
- 事件中
ev:事件对象ev.target:返回的是当前正在触发事件的元素ev.currentTarget:返回的是事件绑定者 事件冒泡:由内向外事件捕获:由外向内
